The Catalog Management feature allows merchandising and eCommerce managers to efficiently view, filter, and manage product data across multiple catalogs and locales. The feature is divided into two main sections:
Catalog Overview Page
Catalog Details Page
Catalog Overview Page
The Catalog Overview page provides a centralized hub to view and manage various product catalogs tailored to different locales. This is particularly useful for global brands that manage inventory across multiple regions and languages.
Catalog Listing
The catalog overview page shows your catalogs by locale, each labeled by the language code (e.g., at-de, au-en ). This helps managers quickly identify and select the relevant catalog for the desired market.

Catalog Update and Sync Options
Last Catalog Update: Displays the date and time of the most recent update
Sync History: Allows users to view the record of catalog syncs, ensuring data accuracy
Safe Sync: Ensures that data synchronization occurs without disrupting the live site
Re-Sync: Manually triggers a data synchronization
Sync History
In the catalog page, you’ll see a link in the header call “Sync History” that will allow you to see the recent connections or failures.
Timestamp (UTC)
Total number of products
Products removed or updated
Any failed syncs highlighted in red

Product Sync Issues
Within the Sync History modal, you may see a red link called “See Error” next to any failed update, click that link to learn more.

There are three main types of product feed sync issues that prevent a catalog from getting ingested.
Error Type | What It Means | How to Fix |
|---|---|---|
Malformed Feed / Invalid Characters | Your feed contains special characters or formatting issues | Ensure your feed uses valid UTF-8 characters and correct CSV/JSON structure |
Feed Not Accessible | The system can’t reach your feed URL, API, or file | Double-check the delivery method and permissions |
Safe Update Threshold Exceeded | Too many products marked for removal in one sync | Adjust your update to remove fewer products or revise safe update settings |
Safe Sync Control
When Safe Sync is turned ON, your product update will be blocked if the system detects that the percentage of removed products exceeds the specified Removed Product Threshold.
The "Removed Products Threshold" sets the percentage of products that must be detected as removed in the product feed before the update is blocked.
We recommend keeping Safe Sync ON to prevent issues caused by feed errors. However, if you intentionally remove a large number of products; such as at the end of a promotion, remember to disable Safe Sync to ensure the product update runs smoothly.
.png)
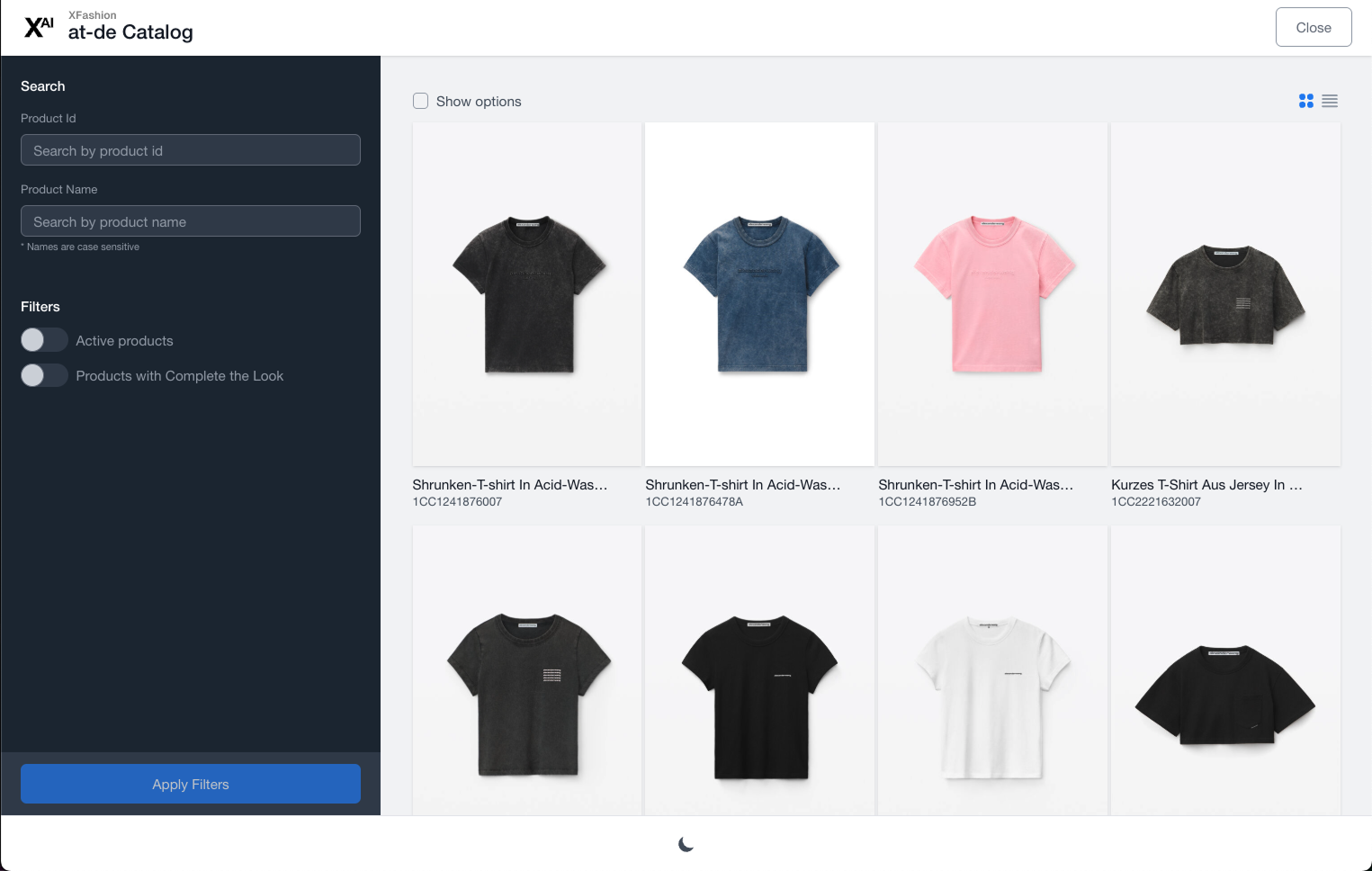
Catalog Details Page
The Catalog Details page provides a visual interface to browse and manage products. This page is especially valuable for reviewing specific product attributes and ensuring the catalog is up to date.
Product Search
Search by Product ID or Product Name to quickly find specific items within the catalog.
Product names are case-sensitive.
Filter Options
Active Products: Toggle to display only products that are currently active on the site.
Products with "Complete the Look": Filter to show products that are part of a pre-configured recommendation set.
Product Grid
Visually explore your catalog with product images, product ID and name. Click on the Product Card to display that Product Details.

Product Details Modal
The Product Details Modal is a vital tool that appears when a Product Card is clicked within the product grid. It provides detailed information about the selected product, including attributes, pricing, variants, metadata, and other relevant details. This modal is essential for merchandising managers to verify product data, manage inventory, and ensure accurate representation within the catalog.
Name: Product Name that displays to shoppers, which is case-sensitive and must match the entry in the catalog
Product Code: The identifier associated with that product (prod_code)
Raw JSON Radio Button: This switch allows you to see the JSON code associated with the entire product

Price Info
Price: The original retail price of the product (e.g. 355)
Sale Price: The current discounted price, if applicable (e.g. 215)
Currency: Specifies the currency of the price (e.g. EUR)
Currency Symbol: The symbol used for display (e.g. €)
Image Info
Image URL: Link to the product image
Thumbnail URL: Link to the product thumbnail images
Meta Info
Product URL: Direct link to the product’s page
Description: A detailed text description of the product, including material and fit details
Categories: Tags or categories the product belongs to, which improve searchability
Product Types: Specific attributes that enhance search filtering
Color: The color variant (e.g., "Acid Black").
Other Info
Product ID (prod id): A unique internal identifier that differentiates this item from others in the system
Brand: The manufacturer or designer of the product
Cart ID: A unique ID associated with the cart listing, useful for tracking items added to the cart
Collection: The catalog group or market where the product belongs (e.g., "at-de")
Is on Sale: Indicates whether the product is marked for sale. Value: "1" indicates it is on sale.
Is in Stock: A flag indicating if the item is currently available. Value: "1" indicates the product is in stock.
Status: Indicates whether the product is currently active and available on the site. Status is shown as a green "Active" badge
Update Date: The timestamp indicating when the product data was last updated
Image Alt: Text for accessibility and SEO purposes
Quantity: Specifies the number of units available
Search Terms: Keywords associated with the product to improve search accuracy
Options: Additional product-specific options
Size: Specifies the size of the product (e.g., "S").
Gender: The target demographic for the product (e.g., "female").
Custom Data Fields
These fields allow customization and flexibility in data handling:
Custom Strings: Custom fields (1 to 10) to store additional textual information related to the product.
Custom Arrays: Custom array fields (1 to 10) for storing lists or grouped data.
Custom Integers: Custom integer fields (1 to 5) for numerical data specific to the product.
FAQ
What does the Sync History feature show?
The Sync History feature shows recent connections or failures, including timestamps, total number of products, products removed or updated, and any failed syncs highlighted in red.
What should I do if I encounter a product sync issue?
You can click the 'See Error' link next to any failed update in the Sync History modal to learn more about the issue. See the “Product Sync Issues” section above for issues and resolutions.
What is Safe Sync and how does it work?
Safe Sync is a control that blocks product updates if the percentage of removed products exceeds a specified threshold, helping to prevent issues caused by feed errors.
Why aren’t products appearing when I search for them in my Catalog?
You can search for products by Product ID or Product Name on the Catalog Details Page. When search for Product Name, use the cap-sensative, exact match name in the catalog.
How can I find the product attributes of my catalog items?
You can click on the Product Cards that appear in your catalog to reveal the Product Details Modal. This popup provides detailed information about the selected product, including attributes, pricing, variants, metadata, and other relevant details. Click the “Raw JSON” and search the attributes using Control F for faster navigation.